Google has a new site testing tool that shows page speed in a different light.
New research from Google has shown that up to 50% of users can leave a site in the time it takes the home page to load.
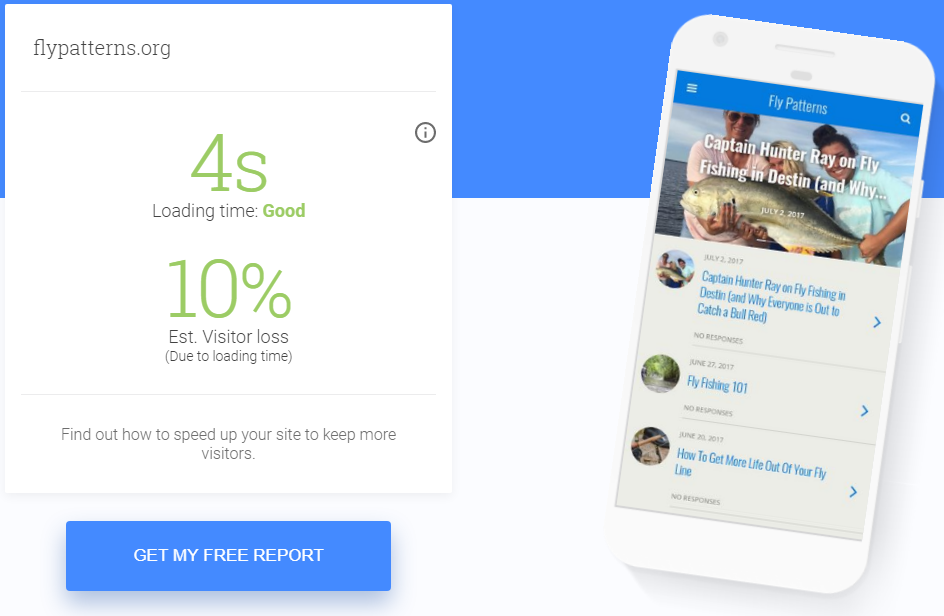
To drive this point home, Google has created a new mobile testing tool to give you an estimate of the number of users your website may be losing while the page loads.

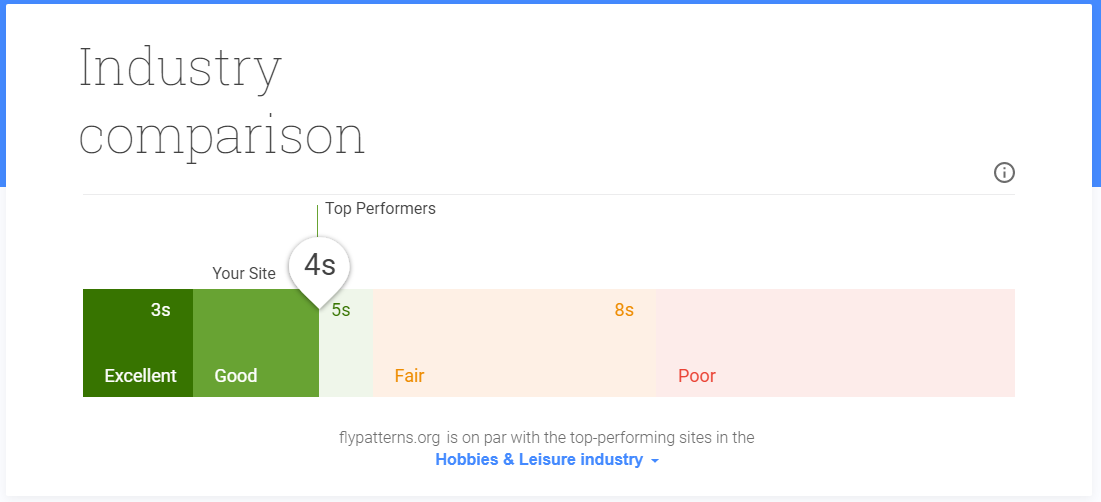
They also give a benchmark of your site tested against other sites in your industry (though “industries” are very broadly defined).

This tool is Google’s way of reiterating how important it is to improve page speed. This affects SEO of course, but the primary concern should be overall usability and conversion rates. If users are bouncing from your website, they may be bouncing from your paid marketing efforts, causing you to waste money, lose leads and, more importantly, lose sales.
As more and more online traffic shifts to mobile, Google is going to increasingly emphasize speed. All web developers and SEOs are going to have to become experts at making sites run faster.
Table of Contents
ToggleSpeed matters!
Google has been harping on speed for a while now, and they have included speed as a major factor in ranking algorithms since 2010.
However, just a couple of months ago, Gary Illyes confirmed that mobile page speed will be a factor in the next mobile friendly update. He said it would be months, not years, so time is not on our side.
Granted, the heads at Google have been warning about mobile page speed since 2013. It has always been an important factor in the Neon Ambition technical website audit and web developments.
But the warnings have turned into red-alarm threats and should be taken seriously.
Neon Ambition’s Recommendations for Improving Mobile Speed
After you have run Google’s mobile testing tool for your website, it will most likely give you a long list of action items. Here’s what some of those could be, and what you need to do about them.
1. Measure and minimize server response time. Google says your server should start responding within 200 milliseconds of a request.
Improve your server response time by:
- Updating your web server software or configuration
- Enhance the memory, storage, CPU and/or bandwidth of your web hosting service
2. Compress file sizes. Compressing reduces data on your website from the original size so it can transmit faster to the browser. However, the data requires a un-compression step before displaying, and the additional decompression step adds to the mobile load time. Most browsers prefer gzip to reduce page weight up to 70%.
3. Minimize redirects. Redirects are a necessary evil to take users from out-of-date webpages to different or updated URLs. But they can be overused, especially from advertisers, and they really slow down the mobile experience. Varvy says that redirects are “the single biggest source of wasted time in your code and can dramatically affect your page speed.” Approach redirects with caution and only under advisement from a qualified SEO.
4. Minify CSS and JS files. “Minification” eliminates irrelevant data without affecting page display. A variety of tools filter and eliminate such redundancies.
5. CSS on top, JS on bottom. CSS, or Cascading Style Sheets, detail how HTML elements are to be displayed on your web page. JavaScript brings interactivity to your online pages.
Placing stylesheets at the beginning make your pages appear to be loading faster. The browser can display whatever content it has as soon as possible.
However, when JS code is loading, the browser will not begin other downloads. Moving JS scripts to the bottom of the page will let HTML display before the JavaScript starts loading.
6. Measure RTT. “Round-trip time” (RTT) is the time it takes for a request for data to transmit from a mobile device to a target destination, and then receive a complete return of that data. Basically, it’s how long it takes a website to get to your mobile page.
GlobalDots suggests combining scripts to avoid adding time to RTT by uniting as few files as possible:
- External JavaScripts
- External CSS
- Images using CSS sprites
7. Above-the-fold before below-the-fold. Mobile users see “above the fold” content first, so it makes sense to code your pages to display it first. Google calls it “prioritizing visible content.”
Improving your search engine rankings is one of our main specialities.
Reach out to us and we’ll conduct the following work at no cost to you:
- Initial keyword research
- Audit of existing pay-per-click campaigns
- Competitive analysis of your site’s SEO health
- CRO analysis of your website
- Recommendations for growing your company
- Education on our strategy and differentiation
- Estimated media budget and timeframes
Or if you’d rather talk about something else althogether, we can do that too: Let’s Talk